基于next的全栈开发框架Blitz
目的
自从前端和后端分离之后,一个产品的实践好像变的不那么容易,因为你必须要找一个懂后端的人,通常是java PHP,这意味开发成本加大。
不过有人可能会说我能力强,node性能太垃圾,然而产品初期最关键的是快速验证想法的可行性(现在觉得vue在这方面做的比react更好)。但是在两个语言之间切换编程总是很别扭。
再谈ssr,刚开始一直不知道什么是ssr,因为想django,egg都会提供一个默认模版解析的模块,用来动态生成网页。
并且随着前端SPA崛起,更多的渲染逻辑都放在了客户端,就有了CSR(客户端渲染)。
让从现在开始直接写前端的人对ssr感到陌生。
SSR说白了就是在服务器端编译好静态页面,然后发送到客户端。
CSR的优点是跟视图相关的操作一股脑的放在了前端。
- 优点
- 页面切换不会打断用户体验,后面页面的变更也是通过数据更改视图,提高页面渲染速度。
- 缺点
- 没有了首页加载,也就是用户首次加载会很慢,出现长时间白屏等现象,对于seo不够友好。
纯粹的SSR的优点是对于seo友好,页面快速加载,这方面可以查看hero 生成博客。
- 优点
- 页面首次渲染快,对于seo友好
- 缺点
- 页面内容每次都需要全量变更,用户体验不好。
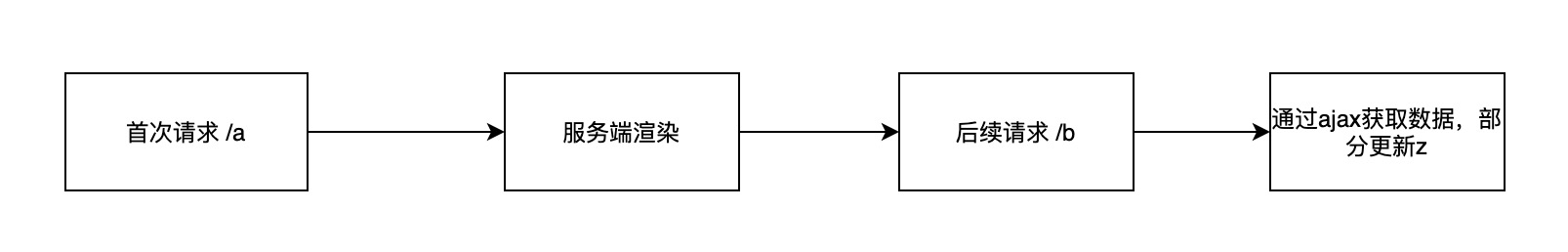
那么现在流行的ssr的策略则是,首次加载ssr,后面的加载通过csr请求数据,部分变更完成。

React SSR 框架 NEXT
NEXT 提供了上面的首次加载SSR后面CSR的解决方案,并通过约定路由,混合SSG(构建时生成)和SSR(服务端渲染)等功能增强用户体验。
但是NEXT 仅仅是一个SSR解决方案,你可以用它搭建一个对于seo友好的前端页面。针对用户并不完全是全栈开发人员,虽然通过一系列配置改动,也可以做到全栈开发。
但仍要花费大量时间去寻找流行的orm框架,团队内约束文件目录命名,api开发规范等,还需要接入性能监控,这些虽然都可以做到,但是其实是很重复的工作,而且需要花费大量成本去做好。
基于NEXT 的全栈开发框架Blitz
Blitz 基于Next 所以便拥有了Next全部的优点。
并且默认集成了
- orm(对象关系映射)框架 prisma
- 授权的 passport.js
- 一个可交互的命令行界面,可以交互当前各种api
- 一个可视化的数据库网页连接器(不用再找数据库操作软件了)
文档的开篇介绍便说吸取了 Ruby on Rails (这是一个Ruby的web开发框架,崇尚约定优于配置。)
通过约定优于配置,就可以做许多的自动化生成代码。
昨晚试水了一下。
初始化项目
首先是安装需要开代理,他会下载github的一些东西,不过生成文件后也可以直接取消,自己通过npm安装依赖,比他的要快。
blitz new test
## 生成文件后直接不用他的安装依赖,自己安装
## npm install
## 生成数据库结构
blitz db migrate
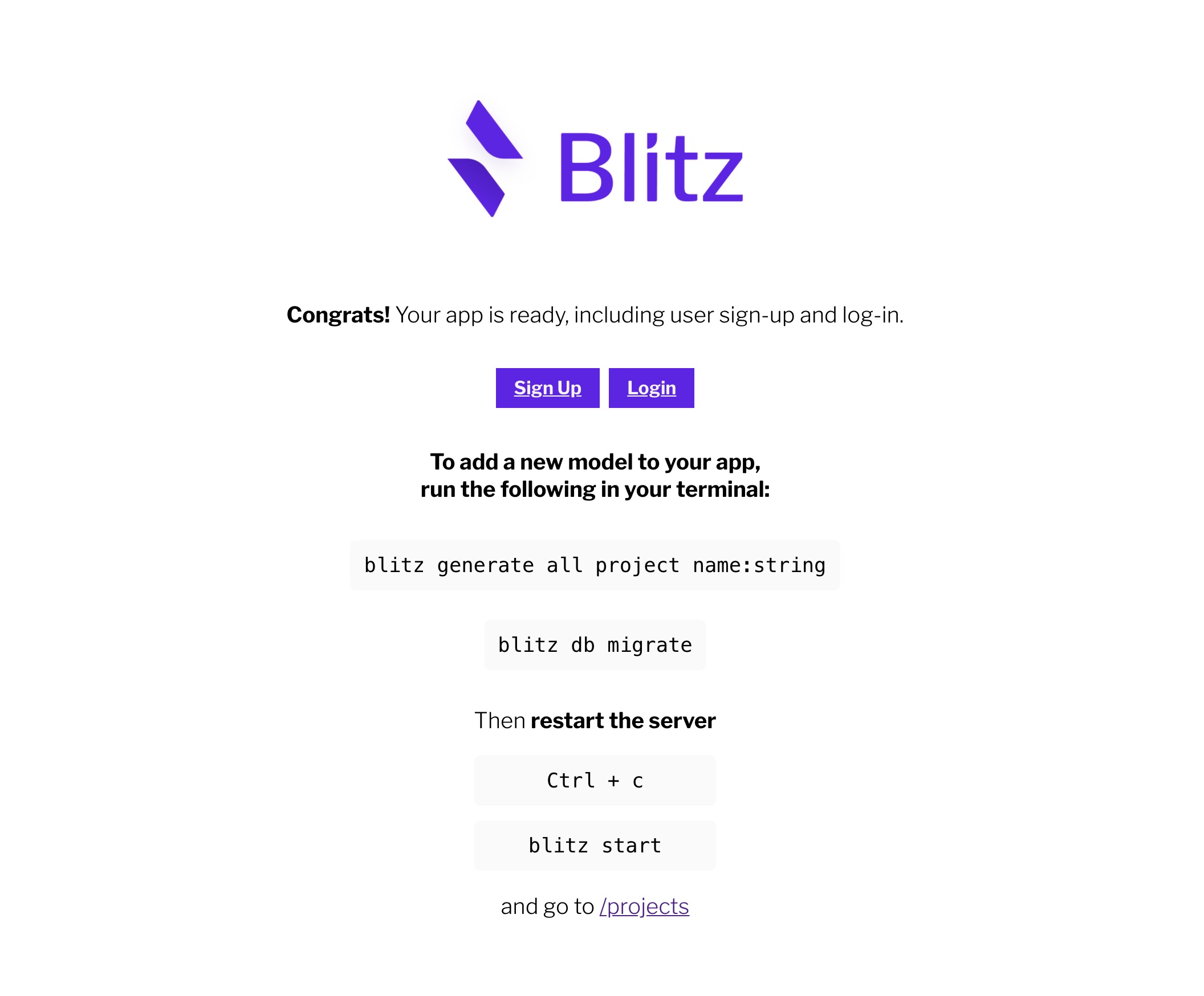
然后我们就可以启动服务了
## 在localhost:3000就可以看到应用了
npm start

Blitz 查看数据库
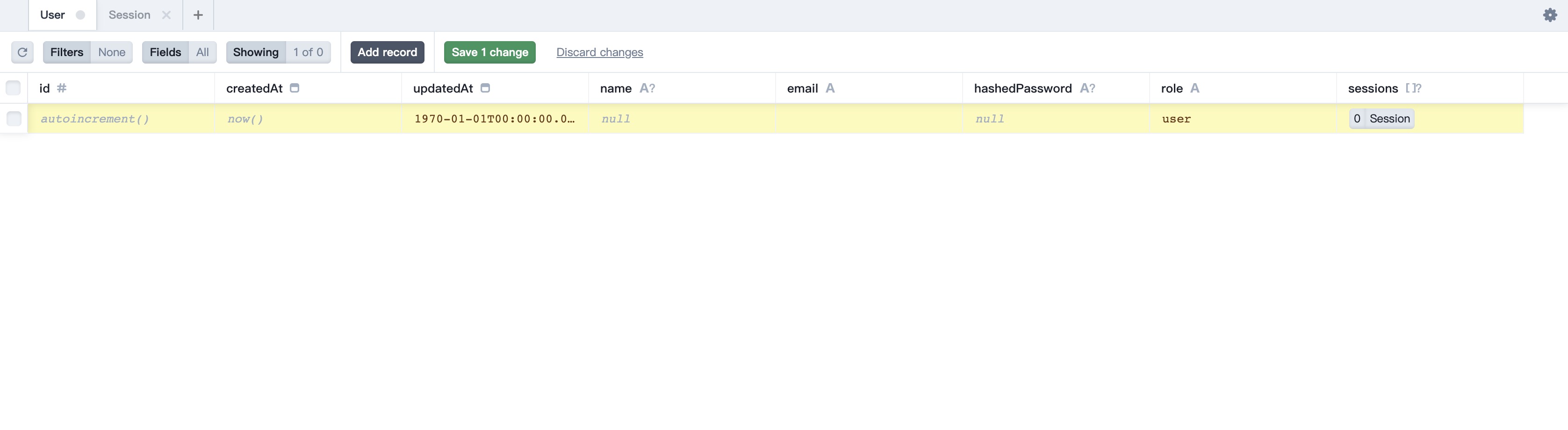
通常我们经常需要找一个数据库的gui产品来查看我们的数据,但是Blitz自带一个
## 看数据库
npm run studio

生成代码
通过blitz generate 我们可以生成大量模版代码,提高开发效率
blitz generate all project
生成后需要改下 db/schema.prisma
因为自动生成的模版会带一个name属性,很费解,不过blitz时刻提醒你这是alphe版本,也可以理解。
model Project {
id Int @default(autoincrement()) @id
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
+ name String?
}
会自动帮我们生成表单组件,列表页面,详情页面等,也可以选择需要生成什么。
不过暂时没发现如何自定义生成模版,如果有这个表单就会更快。
总结
Blitz 提供了一套开箱即用的全栈开发解决方案,优雅的文件目录约束,让人眼前一亮的交互终端,和数据库操作界面。
从开发成本上来说,极大的降低了开发人员技术选型的成本,快速进入业务开发阶段。
降低代码维护成本,通过约束,再也不用担心代码千人千面,不知道代码目录代表的意思了。
当然也有其不足之处,对于自定义服务支持文档不完善,支持国外多家部署平台Render.com、Vercel
、Heroku,国内服务没有任何支持,不过国内对于前端部署这方面成型的产品好像确实比较少。
细节地方不够完善比如代码生成的模版代码有点死版,不过官方都说了这是 alpha 版本,也是可以接受的。
最后,这是一个未来可期的全栈开发框架,而且有 Ruby on Rails 已经对这种想法做了验证,相信后面的完善,也许Node 就此翻盘,小企业可直接用此降低人工成本,对产品进行快速验证,迭代。